Belajar HTML Lengkap Part 10 : Cara Membuat Tabel di HTML
Cara Membuat Tabel Pada HTML
Dalam menampilkan sebuah informasi pada sebuah website selain mengkombinasikan dengan gambar kita juga dapat mengkombinasikan dengan tabel. Tabel adalah sebuah cara menampilkan data secara terstruktur yang terdiri dari baris dan kolom. Biasanya data yang di tampilkan dalam sebuah tabel juga dapat di ambil dari database namun bisa juga data di input secara manual yang kemudian di tampilkan pada sebuah website. Nah pada kesempataan kali ini kita nggak akan membahas mengenai menampilkan data dari database mungkin di waktu selanjutnya teman-teman, episode kali ini kita fokuskan pada Cara Membuat Tabel di HTML.
Tag Untuk membuat Tabel Pada HTML
Dalam membuat sebuah tabel ada beberapa tag yang di gunakan di antaranya ada tag <table> ini merupakan tag pembuka atau sebagai pembungkus dari tag-tag penyusun dalam membuat tabel di antaranya ada Tag <tr> (table row) untuk membuat baris, Tag <td> (table data) untuk membuat sel, Tag <th> (table head) untuk membuat judul pada header. Untuk lebih jelas sudah saya sedikan kode HTML untuk membuat tabel silahkan teman-teman coba tuliskan kode berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Tabel Pada HTML</title>
</head>
<body>
<table border="1">
<tr>
<th>Baris 1 kolom 1</th>
<th>Baris 1 kolom 2</th>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>Baris 2 kolom 2</td>
</tr>
<tr>
<td>Baris 3 kolom 1</td>
<td>Baris 3 kolom 2</td>
</tr>
</table>
</body>
</html>Hasil dari kode HTML di atas :
Seperti yang terlihat hasil pada gambar di atas Baris 1 kolom 1 dan Baris 1 kolom 2 teksnya tercetak tebal ini karena menggunakan tag <th> yang merupakan sebuah penanda judul dari masing-masing kolom sehingga secara otomatis akan tercetak tebal. Lalu pada kode HTML di atas terdapat atribut border yang berfungsi untuk membuat sebuah garis pada tabel sedangkan nilai 1 yang ada pada atribut border adalah untuk mengatur ketebalan dari garis yang dihasilkan.
Mengatur Jarak Sel dengan Cellpadding
Cellpadding adalah atribut yang diletakan pada tag <table> yang berfungsi sebabagi pengatur jarak antara teks dengan garis pada sel tabel. contoh penggunaannya sebagai berikut :
<!DOCTYPE html>
<html>
<head>
<title>Tabel Pada HTML</title>
</head>
<body>
<table border="1" cellpadding="10">
<tr>
<th>Baris 1 kolom 1</th>
<th>Baris 1 kolom 2</th>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>Baris 2 kolom 2</td>
</tr>
<tr>
<td>Baris 3 kolom 1</td>
<td>Baris 3 kolom 2</td>
</tr>
</table>
</body>
</html>Nilai 10 pada atribut Cellpadding untuk mengtur jauh jaraknya. hasilnya sebagai berikut :
Menambahkan Warna pada Sel dan Baris
Atribut yang di gunakan untuk menambahkan warna pada sel dan baris yaitu menggunakan atribut bgcolor. Untuk warna pada sel tambahkan atribut bgcolor pada tag <td> sedangkan untuk baris tambahkan atribut bgcolor pada <tr> lihat contoh berikut :
<!DOCTYPE html>
<html>
<head>
<title>Tabel Pada HTML</title>
</head>
<body>
<table border="1" cellpadding="10">
<tr>
<td bgcolor="yellow">Baris 1 kolom 1</th>
<th>Baris 1 kolom 2</th>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>Baris 2 kolom 2</td>
</tr>
<tr bgcolor="#00ff80">
<td>Baris 3 kolom 1</td>
<td>Baris 3 kolom 2</td>
</tr>
</table>
</body>
</html>Nilai atribut dapat di isi dengan kode warna hexadesimal ataupun bisa juga denga nama warna dalam bahasa inggris. Pada contoh diatas berikut tampilanya :
Menggabungkan Sel Tabel
Untuk menggabungkan antara baris ataupun kolom atribut yang di pakai adalah Rowspan untuk menggbungkan baris dan unutk menggabungkan kolom yaitu Colspan untuk mebggabungkan kolom, kedua atribut tersebut dapat diletakan pada tag <th> dan <td> berikut contoh penggunaanya :
<!DOCTYPE html>
<html>
<head>
<title>Tabel Pada HTML</title>
</head>
<body>
<h3>Penggunaan atribut border, bgcolor, rowspan dan colspan pada tabel</h3>
<table border="1">
<tr>
<th rowspan="2" bgcolor="red">Tahun Ajaran</th>
<th colspan="2" bgcolor="#00ff80">Jumlah Mahasiswa MI</th>
</tr>
<tr>
<th>Laki-laki</th>
<th>Perempuan</th>
</tr>
<tr>
<td>2011/2012</td>
<td>500 Mahasiswa</td>
<td>231 Mahasiswa</td>
</tr>
<tr>
<td>2013/2014</td>
<td>342 Mahasiswa</td>
<td>423 Mahasiswa</td>
</tr>
<tr>
<td>2015/2016</td>
<td>432 Mahasiswa</td>
<td>124 Mahasiswa</td>
</tr>
<tr>
<td>2017/2018</td>
<td>453 Mahasiswa</td>
<td>523 Mahasiswa</td>
</tr>
</table>
</body>
</html>Hasil tampilan dari contoh penggabungan sel kode HTML di atas :
Menyisipkan Elemen yang Lain ke dalam Sel
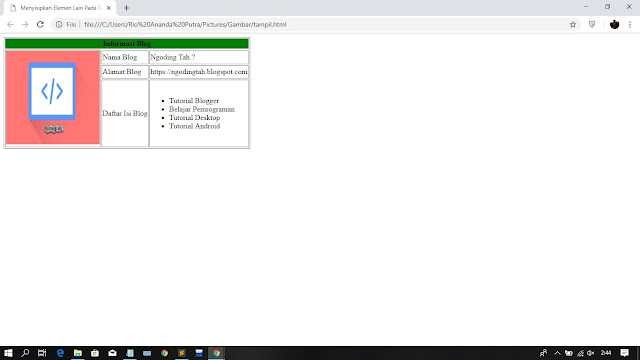
Pada tabel HTML selain kita dapat menambahkan teks kita juga dapat menyisipkan gambar, video, audio, list dan lain sebagainya di dalam tag <th> ataupun dalam tag <td> berikut contoh kode HTML nya :
<!DOCTYPE html>
<html>
<head>
<title>Menyisipkan Elemen Lain Pada Tabel HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="3" bgcolor="green">Informasi Blog</th>
</tr>
<tr>
<td rowspan="4">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEPLev0nNpPJ84EpaqfkLhJvQ7_EcxiurpqMfDmzUwxw83OWnnIG0LeXvWi_ynHVAS3u6genD0I-4sVSCRgfmh9AH6i05xT0ixX74WjScmCvEJ-Uqonj2yFDYBkFn_pURJjh9_i0s9vc0/s640/HTML-Ngodingtah1.jpg" width="200" height="200" />
</td>
</tr>
<tr>
<td>Nama Blog</td>
<td>Ngoding Tah ?</td>
</tr>
<tr>
<td>Alamat Blog</td>
<td>https://ngodingtah.blogspot.com</td>
</tr>
<tr>
<td>Daftar Isi Blog</td>
<td>
<ul>
<li>Tutorial Blogger</li>
<li>Belajar Pemrograman</li>
<li>Tutorial Desktop</li>
<li>Tutorial Android</li>
</ul>
</td>
</tr>
</table>
</body>
</html>Berikut Hasilnya :
Cukup sekian info kali ini teman-teman, terus kunjungi blog ini dan nantikan episode terbarunya ya.. jangan lupa berlatih dan tetap semangat!
→ membuat tabel html colspan rowspan
→ cara membuat tabel dalam tabel di html
→ cara membuat 2 tabel di html
→ cara membuat tabel di notepad++
→ cara membuat tabel kosong di html
→ cara membuat gambar di dalam tabel html
→ cara mengatur posisi tabel pada html
→ membuat design table
→ tag membuat table di html
→ Rio Ananda Putra
Incoming search terms :
→ cara membuat tabel di html dengan notepad→ membuat tabel html colspan rowspan
→ cara membuat tabel dalam tabel di html
→ cara membuat 2 tabel di html
→ cara membuat tabel di notepad++
→ cara membuat tabel kosong di html
→ cara membuat gambar di dalam tabel html
→ cara mengatur posisi tabel pada html
→ membuat design table
→ tag membuat table di html
→ Rio Ananda Putra







0 Response to "Belajar HTML Lengkap Part 10 : Cara Membuat Tabel di HTML"
Post a Comment