Belajar HTML Lengkap Part 15 : Cara Menulis Kode Program Pada HTML(tag pre & tag code)
Hallo.. selamat datang kembali sobat di blog Ngoding Tah ? . Hari ini kita akan membahas cara membuat format code program seperti contoh-contoh code program HTML yang ada pada blog ini serta bagaimana cara menampilkan text pada HTML apa adanya (tanpa format) menggunakan tag <pre> dan tag <code>. Seperti yang sudah kita pelajari bersama jika teman-teman mengikuti episode belajar HTML lengkap dari awal pada blog ini, sudah saya jelaskan bahwa HTML memiliki sifat yang akan mengabaikan karakter seperti spasi, tab dan juga line break (pindah baris).
Spasi pada HTML hanya akan di baca 1 spasi saja meskipun kita memberikan sebanyak apapun spasi pada kode HTML yang kita tulis yang akan keluar pada browser hanya lah 1 spasi saja, sedangkan untuk memberikan line break jika tidak menggunakan tag <br> pada kode HTML yang kita buat meskipun teman-teman berikan pindah baris dengan cara enter sampai dengan ribuan baris itu tidak akan berpengaruh pada hasil yang akan di tampilkan pada browser, HTML tidak akan membaca line break yang kita tulis.
Oleh sebab itu kita perlu tag <pre> dan juga tag <code> untuk membuat format code program dan menampilkan text agar bisa tampil dengan spasi dan karakter sesuai aslinya atau membuat text tanpa format. Untuk penjelasan lebih lengkap silahkan teman-teman simak di bawah ini :
Spasi pada HTML hanya akan di baca 1 spasi saja meskipun kita memberikan sebanyak apapun spasi pada kode HTML yang kita tulis yang akan keluar pada browser hanya lah 1 spasi saja, sedangkan untuk memberikan line break jika tidak menggunakan tag <br> pada kode HTML yang kita buat meskipun teman-teman berikan pindah baris dengan cara enter sampai dengan ribuan baris itu tidak akan berpengaruh pada hasil yang akan di tampilkan pada browser, HTML tidak akan membaca line break yang kita tulis.
Oleh sebab itu kita perlu tag <pre> dan juga tag <code> untuk membuat format code program dan menampilkan text agar bisa tampil dengan spasi dan karakter sesuai aslinya atau membuat text tanpa format. Untuk penjelasan lebih lengkap silahkan teman-teman simak di bawah ini :
Tag <pre> Untuk Membuat Preformatted Text HTML
Tag <pre> adalah singkatan dari Preformatted Text, yaitu sebuah tag pada HTML yang berfungsi untuk menampilkan sebuah text yang belum di format supaya di tampilkan pada halaman website apa adanya sesuai dengan text yang di tuliskan pada dokumen HTML yang berada pada element pre, agar teman-teman tidak ambigu dalam memahaminya berikut saya tuliskan contohnya di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Contoh Kode HTML Tag pre</title>
</head>
<body>
Contoh menampilkan text apa adanya pada html
<pre>
Setiap karakter yang berada pada element pre seperti
spasi line break maupun tab
akan di tampilkan pada halaman browser atau website
apa adanya ------ ......... +++++
</pre>
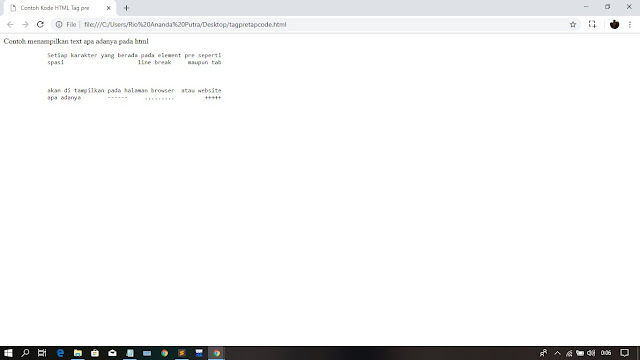
</body>Hasilnya seperti ini teman-teman :
Dari hasil contoh kode HTML di atas mengenai penggunaan tag <pre> sudah saya capture dan hasilnya adalah text yang di tampilkan pada halaman browser seperti spasi, line break, tab dan juga karakter lainya di tampilkan apa adanya sama persis dengan text yang di tuliskan pada dokumen HTML di atas. Font yang di hasilkan dari penggunaan tag <pre> adalah gaya font monospace yaitu memiliki panjang karakter yang sama untuk setiap hurufnya.
Dan jika teman-teman perhatikan text yang berada di dalam element pre tidak di tampilkan pada baris yang sama dengan teks yang berada pada luar element pre melainkan membuat sebuah baris baru, ini di karenakan tag <pre> merupakan kelompok dari block level element.
Tag <code> untuk Penulisan Kode
Tag <code> adalah di gunakan untuk menuliskan penggalan kode program komputer atau kode-kode lain yang di kenali oleh komputer pada halaman HTML, tag ini sama dengan tag <pre> menampilkan tag dengan gaya font monospace, namun yang membedakan tag <code> dengan tag <pre> ialah tag <code> tidak memberikan ekstra spasi dan mengabaikan tab dan juga line break. Tag <code> termasuk kedalam kelompok inline level element yaitu mengikuti alur teks yang ada (tidak pindah baris). Berikut contoh penulisan kode HTML untuk tag <code> , di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>contoh penulisan kode HTML untuk tag code</title>
</head>
<body>
Tag code di gunakan untuk menulis kode program contohnya kode CSS ini :
<code>
p {
font-family : Arial;
font-size : 15px;
}
</code>
</body>
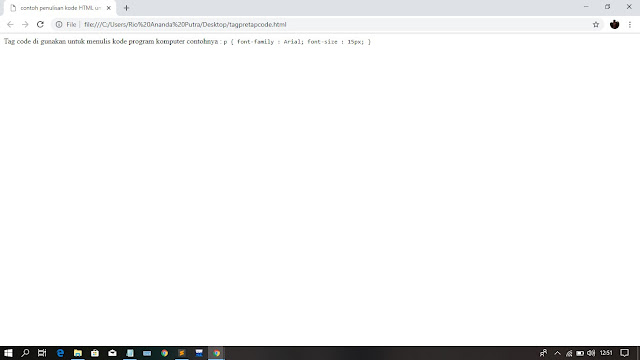
</html>Hasil nya seperti berikut ini teman-teman :
Dari contoh gambar di atas mengenai tag <code> dan tag <pre> sudah jelas perbedaannya yaitu:
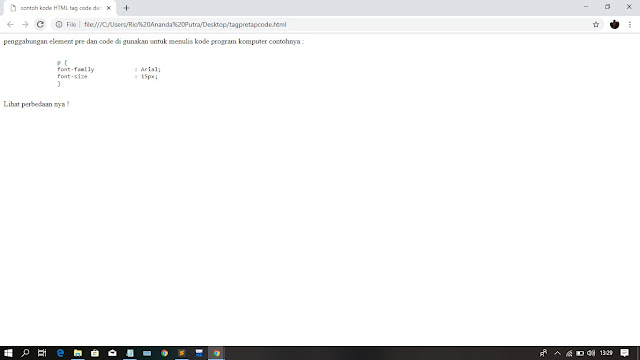
Jika tag <pre> dia akan menampilkan berapa banyak spasi , tab serta line break yang teman-teman buat pada dokumen HTML akan muncul pula persis pada browser. Tag <pre> juga akan memberikan baris baru atau yang di kenal dengan block level element.
Sedangkan tag <code> dia tidak memberikan ekstra spasi dan mengabaikan tab dan juga line break termasuk kedalam kelompok inline level element yaitu mengikuti alur teks yang ada.
Cara Menulis Kode Program di HTML
Karena tag <code> memiliki sifat yang tidak memberikan ekstra spasi dan cenderung mengabaikan tab juga line break. Untuk mengatasi hal ini, teman-teman bisa meletakan element code didalam sebuah element pre, berikut contoh di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>contoh kode HTML tag code dan tag pre</title>
</head>
<body>
penggabungan element pre dan code di gunakan untuk menulis kode program komputer contohnya :
<pre><code>
p {
font-family : Arial;
font-size : 15px;
}
</code></pre>
Lihat perbedaan nya !
</body>
</html>Berikut hasilnya :
Oke demikian semoga teman-teman dapat memahami dan jangan patah semangat sampai jumpa pada episode berikutnya dan yang pastinya akan sangat menarik untuk di pelajari terimakasih..





0 Response to "Belajar HTML Lengkap Part 15 : Cara Menulis Kode Program Pada HTML(tag pre & tag code)"
Post a Comment