Belajar HTML Lengkap Part 8 : Cara Membuat Link Di HTML (tag a)
Hai.. teman-teman jumpa lagi masih bersama saya di blog Ngoding Tah ? Oke.. untuk kesempatan kali ini kita akan bahas sesuatu yang cukup menarik. Pengen tau hal apa yang akan kita bahas kali ini ? langsung aja kalo emang udah gak sabar dan gak tahan ikutin terus Update terbaru kami. Berikut hal seru yang akan kita bahas kali ini yaitu tentang cara membuat Link pada HTML.
Pengertian Link
Link atau Hyperlink adalah memungkinkan sebuah teks atau gambar yang apabila di klik akan mengarahkan ke sebuah dokumen atau halaman lain pada HTML, ini merupakan tujuan dari kata Hypertext yang merupakan kepanjangan dari HTML yang sebelumnya sudah di jelaskan pada episode Belajar HTML Lengkap part 1 : Untuk Pemula Pengertian HTML.
Untuk membuat Link pada HTML tag yang di gunakan adalah tag <a> yang merupakan singkatan dari anchor (jangkar). Dalam membuat sebuah Link kita tidak hanya menggunakan tag <a> saja melainkan kita juga harus menggunakan atribut href singkatan dari hypertext reference. Pada aribut href inilah di isikan dengan alamat dari dokumen atau halaman yang ingin di tuju. Cara penulisan Link adalah sebagai berikut :
<a href="#">Klik Aja</a>
Pada kode HTML di atas yang di beri tanda # ini berisikan alamat yang di tuju sedangkan tulisan Klik Aja ini yang akan muncul dan apabila tulisan tersebut di klik maka akan berpindah ke dokumen atau halaman yang di tuju.
Jenis Link Atau Hyperlink Pada HTML
Cara penulisan alamat pada Link atau Hyperlink di bedakan menjadi 2 yaitu sebagai berikut :
- Alamat Absolute (External Link)
- Alamat Relatif (Internal Link)
Pengertian Alamat Absolute
Alamat Absolute yaitu sebuah cara penulisaan alamat file yang merujuk pada sebuah dukumen atau halaman pada website lain. cara penulisan ini juga di sebut juga sebagai External Link. Langsung saja berikut cara penulisan Link atau Hyperlink jenis Absolute :
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Link Atau Hyperlink</title>
</head>
<body>
<h3>Penulisan Link atau Hyperlink Jenis Absolute</h3>
<p>Saat ini saya sedang belajar HTML cara membuat link dari blog Ngoding Tah? </p>
<p>Untuk berkunjung silahkan <a href="https://ngodingtah.blogspot.com/p/about.html">Klik Disini</a></p>
</body>
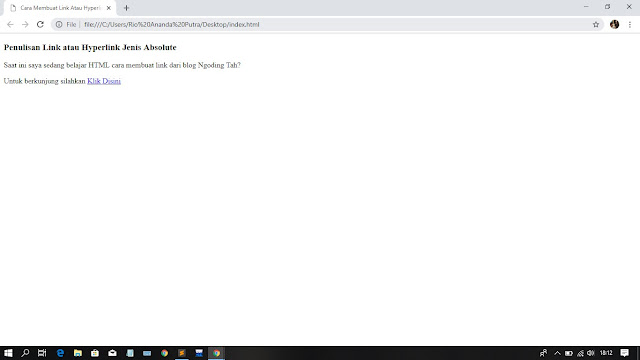
</html>Hasil dari kode HTML membuat Link jenis alamat Absolute :
Pada contoh kode HTML Absolute di atas atribut href di isi dengan nilai yang mengarahkan ke alamat https://ngodingtah.blogspot.com/p/about.html Seperti pada gambar di atas teks berwarna biru yang bertuliskan Klik Disini apabila di klik akan mengakses file about.html pada blog ini yang artinya membuat link ke alamat internet lain.
Pengertian Alamat Relatif
Alamat Relatif adalah penulisan alamat yang merujuk pada file yang ada pada situs yang sama sehingga tidak menuliskan alamat website nya untuk memanggil hanya dengan menuliskan nama file nya saja, penulisan cara ini disebut sebagai Internal Link. Untuk contohnya misalkan dalam satu folder yang sama teman memiliki file bernama file1.html dan file2.html dimana file1.html ingin mengakses file2.html jadi penulisan nilai pada atribut href adalah <a href="file2.html"> agar lebih jelas silahkan salin kode HTML di bawah beri nama file1.html :
<!DOCTYPE html>
<html>
<head>
<title>Ini File 1</title>
</head>
<body>
<h3>Ini Adalah Halaman file1.html</h3>
Untuk Mengakses Ke file2.html <a href="file2.html">Klik Disini</a>
</body>
</html>Lalu tuliskan juga kode HTML berikut beri nama file2.html letakan pada folder yang sama dengan file1.html :
<!DOCTYPE html>
<html>
<head>
<title>Ini File 2</title>
</head>
<body>
<h3>Selamat Anda Berhasil Mengakses file2.html</h3>
Untuk Kembali Ke file1.html <a href="file1.html">Klik Disini</a>
</body>
</html>Setelah kedua kode di atas sudah di tulis silahkan teman-teman buka file1.html dan klik link nya maka akan mengarahkan pada halaman file2.html seperti gambar berikut ini :
Atribut-atribut Pada Link
Seperti yang sudah teman-teman ketahui di atas bawa untuk membuat Link kita menggunakan tag <a> dan pada contoh yang sudah di jelaskan kita menggunakan atribut href, pada HTML tidak hanya atribut href saja yang biasa di pakai dalam membuat Link ada beberapa atribut yang sering digunakan untuk membuat Link di antaranya sebagai berikut :
Atribut Target Pada Link
Atribut Target adalah berfungsi untuk menginstruksikan bahwa Link yang di buat akan di buka di mana. Misalkan Link nya ingin di buka pada tab browser baru maka atribut target di isi dengan nilai _blank sehingga penulisannya seperti ini :
<a target="_Blank" href="https://plus.google.com/u/0/117513524538717804172">Klik Disini</a>Contoh dari kode di atas coba Klik Disini
Atribut Title Pada Link
Atribut Title adalah informasi tambahan yang akan muncul ketika pointer di arahkan pada Link di sebut sebagi Tootips. Contoh penggunaan atribut Title sebagai berikut :
<a target="_blank" title="Lihat Profile g+ Ngoding Tah?" href="https://plus.google.com/u/0/117513524538717804172">Link Ini</a>Contoh dari kode di atas coba arahkan pointer pada Link Ini
Sampai disini teman-teman bahas-bahas tentang Link pada HTML lanjut lagi ke episode berikut nya Yuk.. Semangat!
→ cara membuat link pada frame html
→ membuat link html tanpa pindah halaman
→ cara membuat hyperlink dari web ke web
→ membuat link html dalam satu halaman
→ cara memanggil halaman lain dengan html
→ cara membuat hyperlink html
→ cara membuat link html di blog
→ cara membuat link untuk menghubungkan halaman
→ hyperlink pada html
→ cara membuat button link di html
→ contoh hyperlink html
→ membuat coding hyperlink
→ cara membuat hyperlink pada html
→ link pindah halaman di html
→ membuat link pada gambar
→ Rio Ananda Putra
Incoming Search Terms :
→ cara membuat link html di notepad→ cara membuat link pada frame html
→ membuat link html tanpa pindah halaman
→ cara membuat hyperlink dari web ke web
→ membuat link html dalam satu halaman
→ cara memanggil halaman lain dengan html
→ cara membuat hyperlink html
→ cara membuat link html di blog
→ cara membuat link untuk menghubungkan halaman
→ hyperlink pada html
→ cara membuat button link di html
→ contoh hyperlink html
→ membuat coding hyperlink
→ cara membuat hyperlink pada html
→ link pindah halaman di html
→ membuat link pada gambar
→ Rio Ananda Putra




0 Response to "Belajar HTML Lengkap Part 8 : Cara Membuat Link Di HTML (tag a)"
Post a Comment