Belajar HTML Lengkap Part 17 : Cara Membuat Form Di HTML (tag form)
Cara Membuat Form Pada HTML
Form atau Formulir adalah sebuah media yang di gunakan untuk mengumpulkan sebuah data dari seseorang untuk kemudian data yang terkumpul akan di proses menjadi sebuah informasi. Formulir yang sering kita jumpai biasanya berupa kertas yang di dalamnya sudah tersedia tempat atau field yang di sediakan untuk menuliskan data-data yang di butuhkan oleh sang pembuat Formulir.
Seperti hal nya ketika kita kita ingin mendaftakan diri untuk melamar pekerjaan pada sebuah perusahaan, kita perlu mengisikan data-data diri kita yang di butuhkan oleh perusahahaan yang di tuju pada sebuah formulir.
Nah.. itu tadi sebuah contoh pada dunia nyata, sekarang kita akan mengarah ke dunia maya nya teman-teman yaitu tentang website. Pada sebuah website kita tidak hanya bisa menampilkan sebuah informasi kepada para pengunjung situs namun dalam sebuah website kita juga bisa mendapatkan data yang di peroleh dari para pengunjung situs. Adapun metode yang dilakukan untuk mengambil data dari para pengunjung situs kita dapat membuat sebuah form atau formulir.
Pada episode ini kita akan belajar tentang bagaimana cara membuat form atau formulir menggunakan HTML, Formulir yang kita buat pada sebuah website yang telah di isi oleh pengunjung situs dapat kita proses atau kita simpan. Akan tetapi untuk melakukan pemrosesan data dari sebuah formulir kita perlu mengkombinasikan dengan bahasa pemrograman tertentu seperti PHP atau Javascript dan untuk menyimpan data yang telah di proses kita perlu belajar tentang Database. Lalu apa yang akan di bahas pada episode kali ini ? pada episode kali ini kita hanya akan membahas cara membuat design sederhana dari tampilan formulir saja, jika teman-teman sudah paham mengenai konsep dasar dari HTML barulah kemudian teman-teman bisa mempelajari yang nama nya CSS untuk memperindah tampilan website.
Pengertian tag <form>
Tag <form> adalah tag yang di gunakan untuk membuat sebuah form atau formulir pada HTML, tag ini merupakan komponen utama sebagai tag awal untuk membungkus beberapa elemen serta atribut pendukung yang di gunakan untuk menyusun sebuah formulir. Tag <form> memiliki beberapa atribut sebagai penyusun di antaranya yaitu :
- Atribut action adalah sebagai alamat (URL) yang menentukan file mana yang akan memproses data pada formulir yang kita buat ketika dikirim
- Atribut method adalah untuk menentukan cara sebuah data yang terdapat pada formulir akan di kirim. Ada 2 cara dalam mengirimkan sebuah data pada formulir yang kemudian akan di proses selanjutnya yaitu dengan mengisi nilai POST atau GET pada atribut method.
Contoh penggunaan tag <form> dan atribut penyusunya :
<form action="proses.php" method="GET">
<!-- form field di sini -->
</form>
Pada contoh di atas atribut action di isi dengan nilai proses.php maksud nya adalah data atau informasi yang di inputkan oleh user dari formulir, yang akan memproses ialah file yang bernama proses.php file ini lah yang bertanggung jawab nanti nya akan di apakan sebuah data tersebut. Sedangkan method di isi dengan GET yaitu memilih cara pengiriman data menggunakan method GET untuk dikirim.
Perbedaan form method POST dan GET
POST dan GET memiliki fungsi yang sama yaitu untuk mengirimkan suatu data atau nilai variabel (value) yang kemudian akan di proses pada file tertentu atau bisa juga ke database. Meskipun memiliki fungsi yang sama kedua nya mempunyai sebuah cara tersendiri dalam mengirimkan data, berikut perbedaan dari GET dan POST di bawah ini :
- Form method POST adalah sebuah cara mengirimkan sebuah data atau nilai variabel (value) kepada file tertentu yang akan memproses data secara langsung tanpa memperlihatkan data atau nilai variabel (value) pada address / alamat bar (URL). Pengiriman data dengan menggunakan method POST tidak memiliki batasan panjang karakter / data tidak terbatas. Jenis data yang di kirim mengunakan method POST adalah sebuah data yang sifat nya kredensial / penting yang tidak di bolehkan orang tau seperti data berupa password.
- Form method GET adalah sebuah cara mengirimkan sebuah data atau nilai variabel (value) kepada file tertentu yang akan memproses data secara tidak langsung yang memperlihatkan data atau nilai variabel (value) yang di inputkan seperti misalkan name dan email pada formulir di address / alamat bar (URL). Jika teman-teman menggunakan method GET panjang karakter / data yang bisa di kirim memiliki batasan yaitu hanya bisa menampung 2047 karakter atau data. Method GET di perkenankan untuk mengirim sebuah data yang bersifat public, tidak di sarankan menggunakan method GET untuk mengirimkan data yang bersifat private seperti password.
Mengenal tag <input>
Dalam sebuah formulir website untuk membuat inputan sebuah data di butuhkan field yaitu ruas yang dapat di isi dengan data. Untuk membuat sebuah inputan pada formulir di gunakan tag <input>. tag <input> memiliki beberapa atribut umum yang sering di gunakan yaitu sebagai berikut :
| Atribut | Fungsi |
|---|---|
| name | Mendefinisikan nama atau variabel pada elemen input |
| maxlength | Menentukan jumlah batasan karakter yang dapat di masukan pada elemen input |
| value | Memberikan nilai yang dapat di teruskan secara default pada elemen input |
| placeholder | Memberikan nilai default pada elemen input hanya berupa bayangan ketika elemen mulai di isi nilai default nya hilang |
| size | Menentukan lebar dari elemen input yang di buat dengan satuan pixel |
| checked | Memberikan nilai default pada tipe data input radio button dan checkbox |
| type | Menentukan tipe input yang akan digunakan dapat berupa text, radio, checkbox, submit, dan reset. |
Tag <input> merupakan salah satu tag yang tidak memiliki tag penutup, berikut contoh kode HTML untuk penggunaan tag <input>, di bawah ini :
Tag <input> sendiri memiliki tipe dan fungsi nya masing-masing tergantung nilai dari atribut type yang di sandingkan dengan tag <input>. Fungsi dari masing-masing nilai yang di tuliskan pada atribut type dapat menentukan jenis data yang di inputkan dapat berupa text biasa, text password, checkbox, radio button, tombol submit dan juga dapat berupa tombol reset.
<input type="text" name="nama-user" />Tag <input> sendiri memiliki tipe dan fungsi nya masing-masing tergantung nilai dari atribut type yang di sandingkan dengan tag <input>. Fungsi dari masing-masing nilai yang di tuliskan pada atribut type dapat menentukan jenis data yang di inputkan dapat berupa text biasa, text password, checkbox, radio button, tombol submit dan juga dapat berupa tombol reset.
Mengenal Atribut: Name
Sedangkan untuk atribut name di gunakan sebagai nama atau variabel pada setiap elemen input yang ada di form yang nanti nya berfungsi untuk mengaitkan dengan bahasa pemrograman tertentu yang akan mengolah data dari form atau formulir.Macam-macam type pada tag <input>
Ada berbagai macam nilai atribut type pada tag <input> dan berikut tebel nilai type apa saja yang ada pada tag <input> beserta dengan fungsinya di bawah ini :| Perintah HTML | Fungsi |
|---|---|
| <input type="text" /> | Mendefinisikan pada elemen input data yang dapat di masukan berupa text biasa. Penggunaan tipe ini seperti : nama, username dan juga text pendek lainya. |
| <input type="password" /> | Mendefinisikan pada elemen input bahwa data yang di masukan berupa password, sehingga ketika data di masukan pada elemen ini akan secara otomatis berubah menjadi bulatan ataupun bintang. Penggunaan tipe ini seperti : password. |
| <input type="checkbox" /> | Ini adalah tipe data pada elemen input yang berbentuk kotak kecil kemudian di samping nya terdapat nilai dan dapat di pilih lebih dari satu serta akan terceklis apabila kotak di pilih. Penggunaan tipe ini seperti : memilih paket belajar, memilih hobi, memilih bakat dan lain-lain. |
| <input type="radio" /> | Tipe data pada elemen input ini berupa bulatan kecil kemudian di samping nya terdapat nilai dan hanya dapat di pilih salah satu saja serta akan di berikan titik pada bulatan kecil yang di pilih. Penggunaan tipe ini seperti : memilih jenis kelamin. |
| <input type="file" accept="image/*" /> | Elemen ini di gunakan untuk meng-unggah file berbagai macam format file pada formulir. Atribut accept adalah untuk mengatur jenis file yang di bolehkan di unggah. Penggunaan tipe ini seperti : unggah gambar, video, audio, dokumen dan lain-lain |
| <input type="submit" value="kirim" /> | Untuk menampilkan sebuah tombol yang di gunakan untuk memproses data yang ada pada form penggunaan nya di ikuti juga dengan atribut value untuk memeberika keterangan teks pada tombol. Penggunaan tipe ini seperti : tombol proses, tombol kirim dan lain-lain. |
| <input type="reset" /> | Berupa tombol yang di gunakan untuk me-reset semua field yang ada di formulir, apabila di klik tombol ini maka semua field pada form akan di setel seperti semula. Penggunaan tipe ini seperti : tombol reset. |
Mengenal tag <textarea>
Tag <textarea> adalah sebuah ruas / field yang di gunakan sebagai tempat mengisi data berupa teks biasa sama dengan <input type="text" /> namun perbedaan nya tag <textarea> dapat di isi dengan teks lebih dari satu baris dengan cara memberikan atribut tambahan yaitu rows dan cols. Atribut rows adalah untuk mengatur panjang sedangkan atribut cols adalah untuk mengatur banyak nya batasan baris pada text area. Tag ini biasanya di gunakan untuk menampung inputan data berupa : alamat tempat tinggal. Berikut contoh kode HTML penggunaan tag <textare> di bawah ini :
<textarea rows="5" cols="20">
Text yang diisi dapat mencapai banyak baris
</textarea>Mengenal tag <select>
Tag <select> adalah field untuk membuat inputan yang nilai nya sudah di deklarasikan sehingga user hanya dapat memilih nilai yang sudah ada di dalamnya. Tag <select> di kombinasikan dengan tag <option> berfungsi untuk membuat box pilihan. Pada tag <option> juga di tambahkan atribut name, nilai pada atribut ini lah yang nantinya akan di kirim untuk kemudian di proses pada bahasa program tertentu yang akan memproses data ketika di pilihan di pilih. Contoh penggunaan tag select dan tag option pada form, di bawah ini :
<select name="agama">
<option value="islam">Islam</option>
<option value="kristen">Kristen</option>
<option value="hindu">Hindu</option>
<option value="budha">Budha</option>
</select>Selengkapnya, cara membuat formulir registrasi sederhana di HTML
Oke.. teman-teman sekarang coba tuliskan contoh kode HTML untuk membuat formulir registrasi sederhana. Berikut di bawah ini :<!DOCTYPE html>
<html>
<head>
<title>Ngoding Tah ?</title>
</head>
<body>
<h3>Form Registrasi Member Belajar Coding</h3>
<form action="proses.php" method="POST">
<fieldset>
<legend>Biodata Diri</legend>
<p>
<label>Nama :</label>
<input type="text" name="nama" placeholder="Masukan nama lengkap" />
</p>
<p>
<label>Tanggal Lahir :</label>
<input type="date" name="tgl_lahir" placeholder="Masukan Username" />
</p>
<p>
<label>Jenis kelamin :</label>
<label><input type="radio" name="jenis_kelamin" value="laki-laki" /> Laki-laki</label>
<label><input type="radio" name="jenis_kelamin" value="perempuan" /> Perempuan</label>
</p>
<p>
<label>Agama :</label>
<select name="agama">
<option value="islam">Islam</option>
<option value="kristen">Kristen</option>
<option value="hindu">Hindu</option>
<option value="budha">Budha</option>
</select>
</p>
<p>
<label>Alamat :</label>
<textarea name="alamat" cols="22" rows="3" placeholder="Masukan Alamat Lengkap"></textarea>
</p>
<p>
<label>Unggah Foto Anda :</label>
<input type="file" name="foto-profil" accept="image/*" />
</p>
</fieldset>
<fieldset>
<legend>User Account</legend>
<p>
<label>Email:</label>
<input type="email" name="email" placeholder="Masukan email" />
</p>
<p>
<label>Password:</label>
<input type="password" name="password" placeholder="Masukan password" />
</p>
</fieldset>
<fieldset>
<legend>Pilih Paket</legend>
<p>
<label><input type="checkbox" name="belajar_html" value="HTML">Belajar HTML Lengkap</label><br>
<label><input type="checkbox" name="belajar_css" value="CSS">Belajar CSS Lengkap</label><br>
<label><input type="checkbox" name="belajar_php" value="PHP">Belajar PHP Lengkap</label><br>
<label><input type="checkbox" name="belajar_javascript" value="Javascript">Belajar Javascript Lengkap</label><br>
<label><input type="checkbox" name="belajar_database" value="Database">Belajar Database Lengkap</label>
</p>
</fieldset>
<br>
<input type="Submit" Value="Kirim">
<input type="reset">
</form>
</body>
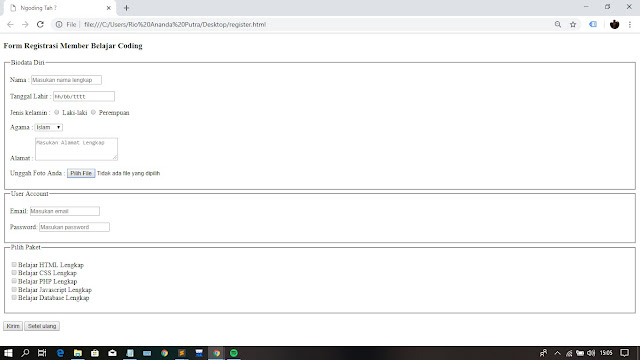
</html>Hasilnya :
Formulir yang ada pada contoh di atas ketika di klik tombol kirim maka tidak akan terjadi pemrosesan data karena pada tag form atribut action yang di isi dengan nilai proses.php belum di buat, jika teman-teman menginginkan pemrosesan data perlu belajar bahasa pemrogramaan tertentu dan akan saya bahas di lain kesempataan.
Demikian materi kita pada hari ini tentang Cara Membuat Form Di HTML (tag form), Jika di rasa artikel ini bermanfaat dan membantu silahkan bagikan atau berikan komentar di bawah ini, akhir kata sekian dan termakasih sudah berkunjung.
→ cara membuat form input data dengan html
→ cara membuat form html dengan notepad
→ membuat form html rapi
→ cara membuat form pendaftaran dengan html
→ membuat form html dengan css
→ cara membuat form php
→ cara membuat form input data dengan html dan css
→ materi form html
→ fungsi form di html
→ apa itu form di html
→ form di html
→ codiangan membuat form registrasi sederhana di html
→ Rio Ananda Putra
Incoming search terms :
→ cara membuat form html sederhana→ cara membuat form input data dengan html
→ cara membuat form html dengan notepad
→ membuat form html rapi
→ cara membuat form pendaftaran dengan html
→ membuat form html dengan css
→ cara membuat form php
→ cara membuat form input data dengan html dan css
→ materi form html
→ fungsi form di html
→ apa itu form di html
→ form di html
→ codiangan membuat form registrasi sederhana di html
→ Rio Ananda Putra



0 Response to "Belajar HTML Lengkap Part 17 : Cara Membuat Form Di HTML (tag form)"
Post a Comment