Belajar HTML Lengkap Part 3 : Mengenal Struktur Dasar HTML
Struktur Dasar HTML
Dalam penulisan kode HTML teman-teman perlu mengetaui dan mengenal yang namanya Struktur Dasar dari HTML, meskipun kita menulis kode HTML dan tidak mengikuti Struktur Dasar dari HTML itu sendiri browser akan tetap menampilkan hasil dari apa yang kita tulis dalam file HTML, namun itu tidaklah bekerja dengan baik. Jika teman-teman menginginkan sebuah website bekerja dengan baik maka penulisan kode secara terstruktur perlu teman-teman pelajari. Struktur dasar HTML tersusun dari tag DTD atau DOCTYPE, tag html, tag head, dan tag body itu adalah struktur dasar dari HTML. Apabila teman-teman masih bingung cobalah buka Text Editor yang teman-teman miliki atau bisa gunkan Text Editor Online lalu coba tuliskan kode html di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Tag Ini Berisi Judul</title>
</head>
<body>
<p>Ini tempat di mana konten di tulis</p>
</body>
</html>
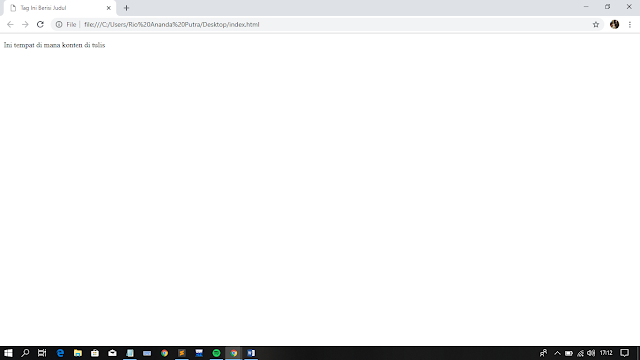
Lalu simpan dan beri nama file nya misalkan halaman.html kemudian buka dengan cara double click atau klik kanan lalu open with dan pilih browser yang ingin di gunakan. Dan berikut hasil dari kode yang di tulis di atas tadi :
Pengertian DTD Atau DOCTYPE
Coba teman-teman perhatikan dari contoh kode HTML yang ada di atas dan pada baris pertama terdapat tag DTD atau DOCTYPE adalah singkatan dari Document Type Declaration. Fungsi dari tag yang satu ini adalah untuk menginstruksikan pada browser agar memperlakukan kode HTML yang di tuliskan sesuai dengan versi HTML.
Tag DTD terdapat berbagai versi dan versi yang di tulis pada contoh kode di atas adalah HTML versi 5. Sangat berbeda sekali dengan versi sebelumnya yang untuk mendeklarasikan DTD di tulis dengan teks yang panjang seperti di bawah ini contohnya versi xHTML versi 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Lalu apa yang terjadi apabila tidak menuliskan tag DTD ? jika kita tidak menuliskan tag DTD browser tetap menjalankan kode HTML yang di tulis namun browser menjalankan dengan mode khusus yaitu Quirk Mode. Yang artinya jika browser tidak menemukan tag DTD maka browser akan menganggap kemungkinan file HTML yang tidak di tulis tanpa tag DTD adalah halaman yang telah usang, lalu mengapa browser menggunakan metode Quirk Mode jawabanya ialah agar kode CSS pada HTML versi lama tetap terbaca dengan baik sehingga walaupun halaman usang tetap tampil dengan baik. Untuk mengetahui browser menggunakan metode Quirk Mode atau Render Mode cara cukup mudah jika kalian menggunakan browser Mozila Firefok caranya adalah klik kanan pada halaman lalu pilih Page Info.
Tag <html>
Tag HTML adalah tag yang di gunakan untuk menampung seluruh kode HTML mulai dari tag pembuka yakni <html> sampai dengan tag penutupnya </html>, diantara tag inilah kode HTML di tulis.Tag <Head>
Tag head merupakan sebuah kepala dari struktur dokumen HTML yang berisi mengenai definisi halaman serta tempat dimana kode CSS dan Javascript di tempatkan begitu juga kode-kode lain yang tidak di tampilkan pada browser.
Tag <title>
Tag ini adalah untuk menampilkan judul pada tab browser, jika teman-teman perhatikan pada kode HTML di atas yang di apit oleh tag title bertuliskan 'Tag Ini Berisi Judul' maka yang muncul pada tab browser adalah tulisan tersebut.
Tag <body>
Pada tag body adalah tag dimana tag untuk menampilkan bebagai element misalkan untukk paragraf, link, heading, gambar, audio dan video pada browser.
Oke pada episode ini sudah disampaikan bagaimana struktur dasar HTML secara sederhana tetap semangat dan lanjutkan belajar html lengkap pada episode selanjutnya sampai jumpa.
→ struktur dasar html dan penjelasannya
→ struktur html lengkap
→ struktur dasar html5
→ cara membuat struktur data di html
→ belajar dasar html lengkap pemula dari nol awal
→ rangka dasar html
→ Rio Ananda Putra
Incoming Search Terms :
→ struktur dasar html dalam pembuatan web site→ struktur dasar html dan penjelasannya
→ struktur html lengkap
→ struktur dasar html5
→ cara membuat struktur data di html
→ belajar dasar html lengkap pemula dari nol awal
→ rangka dasar html
→ Rio Ananda Putra



0 Response to "Belajar HTML Lengkap Part 3 : Mengenal Struktur Dasar HTML"
Post a Comment