Belajar HTML Lengkap Part 4 : Cara Membuat Judul di HTML (tag h1 - h6)
Cara Membuat Judul Dengan Tag Heading
Tag heading adalah sebuah element dalam HTML yang fungsi dari tag ini ialah untuk menandakan bagian terpenting dari sebuah dokumen HTML, Tag Heading di gunakan untuk membuat sebuah judul dari artikel yang dibuat. Penggunaan tag ini menjadikan sebuah halaman website yang di buat memiliki struktur sehingga memiliki nilai lebih pada mesin pencari seperti Google yang akan merayapi website sehingga memberikan penekanan pada Tag Heading yang dianggapnya mewakili dari setiap artikel yang di buat.
Tag Heading memiliki beberapa tingkat yang berurut mulai dari <h1>, <h2>, <h3>, <h4>, <h5>, dan <h6>. Setiap tag memiliki ukuran yang berbeda mulai dari yang terbesar <h1> sampai dengan yang terkecil yakni <h6> secara bawaan Tag Heading akan tercetak tebal (bold) pada browser dan memiliki jarak antara atas dan bawah.
Dari beberapa tingkatan Tag Heading masing-masing tag mempunyai aturan penggunaan berikut masing-masing penggunaan yang biasa di gunakan dalam pengelolahan halaman website :
- Tag <h1> biasa di gunakan sebagai judul utama dari sebuah halaman yang dibuat
- Tag <h2> biasa di gunakan sebagai sub dari judul pada halaman
- Tag <h3> biasa di gunakan sebagai sub dari judul pada halaman
- Tag <h4>, <h5>, <h6> tergantung programmernya biasanya untuk memperindah halaman website yang di buat
Contoh kode HTML penggunaan Tag Heading, Coba tuliskan pada Text Editor kalian dan lihat lah perbedaan dari masing-masing tag :
<!DOCTYPE html>
<html>
<head>
<title>Membuat Judul Dengan Tag Heading</title>
</head>
<body>
<h1>Ini Adalah Tag Heading 1</h1>
<p>.......Isi artikel........</p>
<h2>Ini Adalah Tag Heading 2</h2>
<p>.......Isi artikel........</p>
<h3>Ini Adalah Tag Heading 3</h3>
<p>.......Isi artikel........</p>
<h4>Ini Adalah Tag Heading 4</h4>
<p>.......Isi artikel........</p>
<h5>Ini Adalah Tag Heading 5</h5>
<p>.......Isi artikel........</p>
<h6>Ini Adalah Tag Heading 6</h6>
<p>.......Isi artikel........</p>
</body>
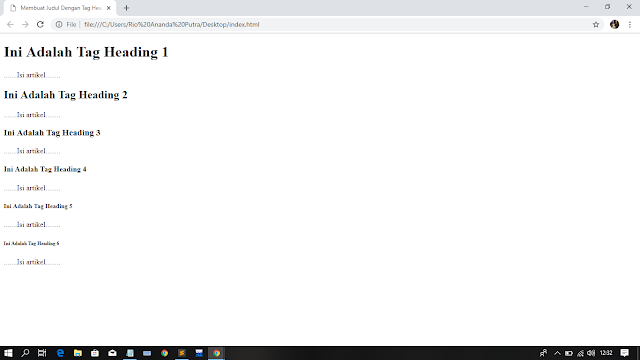
</html>Hasil dari kode HTML yang di buat di atas :
Dalam Tag Heading juga dapat disisipkan tag lain misalkan contoh kode berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Membuat Judul Dengan Tag Heading</title>
</head>
<body>
<h1><a href="https://ngodingtah.blogspot.com">Ini Adalah Tag Heading 1</a></h1>
</body>
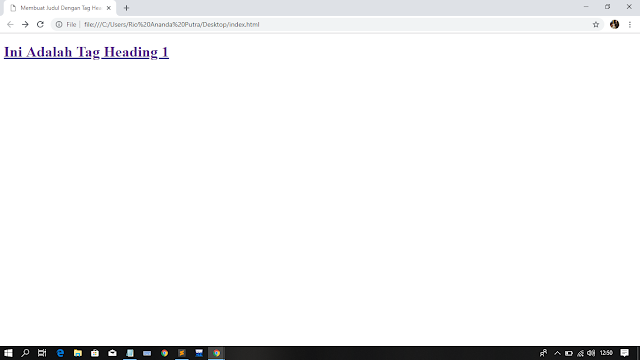
</html>Dari hasil kode di atas akan membuat element h1 menjadi link yang akan mengarah pada halaman utama blog ini :
Sekian pembahasaan mengenai cara membuat judul menggunakan heading serta pemahaman dari masing-masing tingkatan Tag Heading sampai jumpa di episode berikutnya terimakasih.
Incoming Search Terms :
→ tutorial cara membuat judul (heading)→ cara membuat judul html di tengah
→ untuk membuat file html menggunakan program
→ membuat tabel html
→ belajar html
→ tag yang digunakan untuk membuat judul di html
→ macam-macam tag heading
→ belajar dasar html lengkap pemula dari nol awal
→ Rio Ananda Putra




0 Response to "Belajar HTML Lengkap Part 4 : Cara Membuat Judul di HTML (tag h1 - h6)"
Post a Comment