Belajar HTML Lengkap Part 6 : Membuat Paragraf Pada HTML (tag p)
Cara menulis paragraf yang baik dan benar dalam HTML
Bagi teman-teman yang sudah mulai belajar menulis paragraf pada HTML setelah sebelumnya sudah mengikuti episode-episode yang kami sediakan, kini kita akan lanjut bagaimana sih penulisan paragraf yang benar dan baik pada HTML ? Sebelum saya jelaskan lebih lanjut silahkan teman-teman coba tuliskan kode HTML berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Paragraf</title>
</head>
<body>
Baris ini adalah paragraf pertama
Baris Ini adalah paragraf kedua
</body>
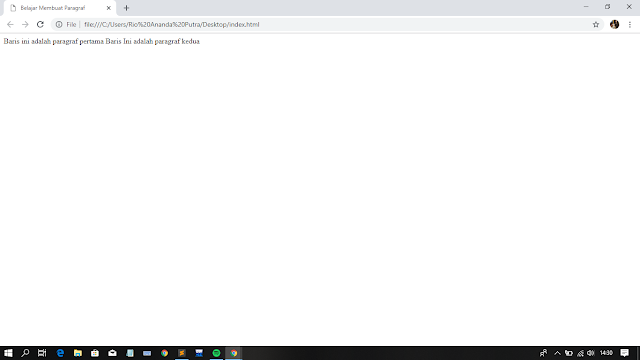
</html>Seperti inilah hasil pada browser dari kode yang di tulis di atas :
Perhatikan gambar di atas teman-teman itu hasil dari kode HTML yang di tulis pada contoh tadi, dari sini kita dapat menarik sebuah kesimpulan bahwa paragraf satu dan dua itu sejajar padahal kita menulis kode pada HTML nya berbeda baris bukan ? Hal ini karena sifat dari HTML itu sendiri yang tidak menghiraukan enter meskipun kita memberikan enter pada baris dua, Begitu juga meskipun kita memberikan banyak spasi pada kode yang kita tulis ia hanya akan membaca satu spasi itulah sifat dari HTML. Oleh sebab itu ada tag khusus yang di peruntukan untuk membuat sebuah paragraf dengan baik dan benar yaitu dengan menggunkan tag <p> . Berikut cara penulisan paragraf yang baik dan benar :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Paragraf</title>
</head>
<body>
<p>Baris ini adalah paragraf pertama</p>
<p>Baris Ini adalah paragraf kedua</p>
</body>
</html>Berikut jika penulisan paragraf menggunakan tag <p> seperti kode di atas :
Nah dari penggunaan tag <p> sudah terlihat perubahaan yang terjadi yaitu antar baris satu dan baris dua sudah memiliki posisi yang seharusnya dimiliki sifat paragaf. Sifat dari tag <p> pada HTML adalah secara otomatis akan memberikan jarak satu enter atau baris meskipun kita menuliskan tag <p> masih dalam satu baris yang sama ini di karenakan tag <p> merupakan kelompok dari block level element.
Jenis-Jenis Paragraf Pada HTML
- Membuat paragraf rata kiri <p align = "left" > .......... </p>
- Membuat paragraf rata kanan <p align = "right" > .......... </p>
- Membuat paragraf rata tengah <p align = "center" > .......... </p>
- Membuat paragraf rata kiri kanan <p align = "justify" > .......... </p>
Berikut kode HTML secara lengkap berdasarkan jenis-jenis paragraf di atas menggunakan 4 atribut yang sering dan biasa di pakai dalam paragraf HTML :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Paragraf</title>
</head>
<body>
<p align="left">1. Baris ini adalah paragraf pertama rata kiri</p>
<p align="right">2. Baris Ini adalah paragraf kedua rata kanan</p>
<p align="center">3. Baris Ini adalah paragraf kedua rata tengah</p>
<p align="justify">4. Baris Ini adalah paragraf kedua rata Kiri kanan</p>
</body>
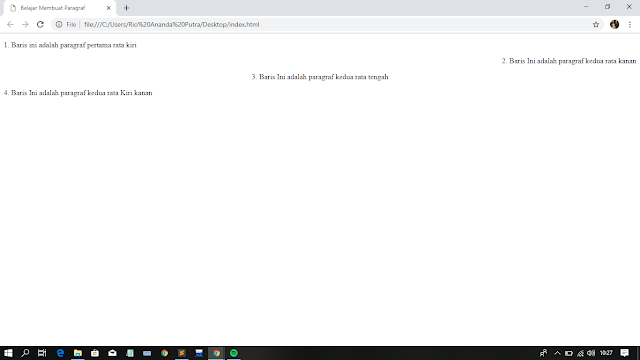
</html>Hasil dari penulisan kode di atas :
Tag Break <br>
Dalam HTML untuk memisahkan antara paragraf satu dengan yang lainya bisa juga menggunakan tag <br> namun cara ini tidak seharusnya di lakukan. Meskipun dari penggunaan tag <br> dan tag <p> menghasilkan tampilan yang sama pada browser tag <br> itu di gunakan untuk memisahkan bagian dari text bukan untuk membuat paragraf yang unutk membuat paragraf ialah tag <p> jika teman-teman menginginkan struktur paragraf pada dokumen HTML yang dibuat. Dan untuk penggunaan tag <br> seperti berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Paragraf</title>
</head>
<body>
Baris ini adalah paragraf pertama<br>
Baris ini adalah paragraf kedua
</body>
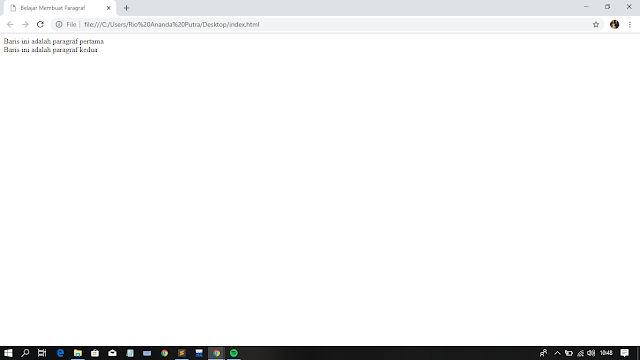
</html>Hasil pada browser dari penggunaan tag <br> seperti berikut :
Seperti itu lah teman-teman cara membuat paragraf pada HTML sampai jumpa di episode berikutnya yang pastinya ada hal baru yang perlu kita sama-sama pelajari.
Incoming Search Terms :
→ cara membuat tab paragraf di html
→ mengatur jarak antar paragraf html
→ pengertian paragraf html
→ cara menambah paragraf di html
→ contoh teks html
→ cara mengatur posisi text pada html
→ cara membuat tulisan rata kanan kiri
→ fungsi paragraf
→ cara mengatur paragraf
→ kode html paragraf
→ tutorial cara membuat paragraf di html dengan mudah
→ Rio Ananda Putra






0 Response to "Belajar HTML Lengkap Part 6 : Membuat Paragraf Pada HTML (tag p)"
Post a Comment