Belajar HTML Lengkap Part 7 : Cara Membuat Daftar/List di HTML (tag ol, ul, li, dl, dt dan dd)
Pengertian List :
Oke teman-teman pada kali ini kita akan bahas yang nama nya list pada HTML, List adalah sebuah cara menampilkan beberapa data secara daftar ke bawah. Penggunaan list pada HTML sangat penting karena dengan membuat sebuah list informasi yang di sampaikan mudah di mengerti dan di pahami. Salah satu penggunaan penting nya list ialah menjadikan informasi mempunyai urutan yang di sesuaikan.
Macam-macam List :
- Ordered List adalah list yang terurut
- Unordered List adalah list yang tak terurut
- Description List adalah list yang berisi deskripsi.
1. Ordered List
Ordered List adalah cara menampilkan data secara daftar ke bawah berurutan yang di tandai dengan angka, alfabet/huruf atau romawi. Cara penggunaan list ini yaitu dengan menggunakan tag <ol> lalu masih di dalam tag <ol> di ikuti dengan tag <li> (list item) untuk membuat list nya. Untuk lebih jelasnya coba tuliskan kode di bawah ini ke dalam text editor kesayangan kalian :
<!DOCTYPE html>
<html>
<head>
<title>Ordered List</title>
</head>
<body>
<h3>8 Daftar Mahasiswa Tampan Manajemen Informatika 17</h3>
<ol>
<li>Rio Ananda Putra</li>
<li>Beri Andika</li>
<li>Fredy Agung Wiratama</li>
<li>Robby Nurman HW</li>
<li>Abdillah Ibnu Mubarok</li>
<li>Ramadhan Kurniawan Sanggam</li>
<li>Kasdani Priyatna</li>
<li>Andhika Faturahman</li>
</ol>
</body>
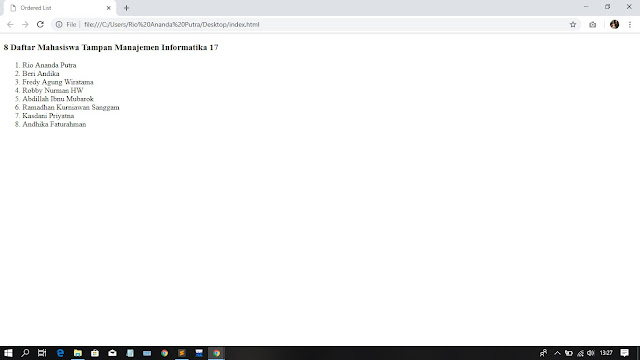
</html>Hasil penulisan kode HTML untuk penggunaan Ordered List :
Dari hasil kode yang di tulis di atas dapat kita lihat bahwa secara default atau bawaan penggunaan Ordered List secara otomatis akan membuat daftar dengan urutan angka yang dimulai dari angka 1, Lalu bagaimana jika kita menginginkan angka nya di mulai dari 5 ? Dan jika kita menginginkan list yang di buat berupa alfabet/huruf atau Romawi bagaimana ? Berikut cara penggunaannya nya teman-teman yang mungkin bertanya mengenai hal tersebut :
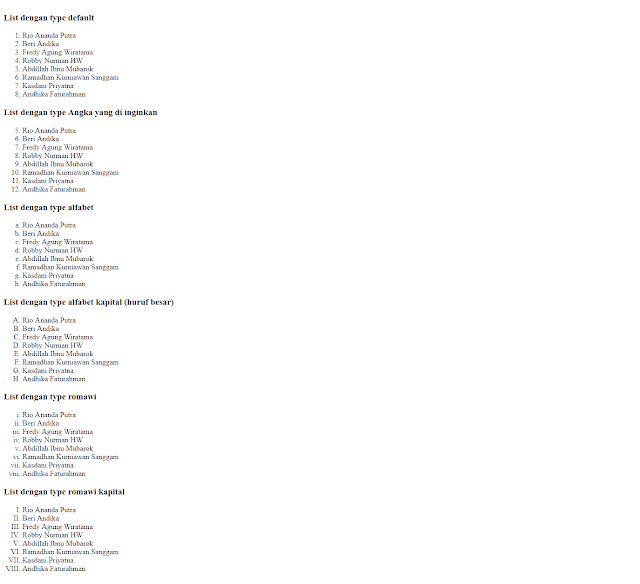
Cara membuat list di mulai dari angka yang dinginkan
Untuk membuat list dimulai dengan angka yang di inginkan cukup menambahkan atribut start="angkamulai" pada tag pembuka <ol> sehingga penulisannya menjadi <ol start="5"> jika menginginkan pengurutan angka di mulai dari angka 5 atau bisa kalian ganti sesuai keinginan.
Cara membuat list dengan type Alfabet/Huruf
Untuk menjadikan daftar/list menggunakan type pengurutan Alfabet/Huruf kecil atau besar/kapital cara cukup mudah yaitu dengan menambahkan atribut type="a" pada tag pembuka <ol> untuk pengurutan dengan Alfabet/Huruf kecil sedangkan untuk pengurutan Alfabet/Huruf besar/kapital dengan cara menambahkan atribut type="A" pada tag pembuka <ol> sehingga penulisannya seperti ini <ol type="a"> atau <ol type="A">.
Cara membuat list type Romawi
Membuat list berupa Romawi kecil atau besar/kapital cukup mudah juga tidak begitu sulit kalian hanya cukup menambahkan atribut type="i" untuk Romawi kecil dan untuk Romawi besar/kapital type="I" pada tag pembuka <ol> sehingga menjadi <ol type="i"> atau <ol type="I">.
Berikut telah saya rangkum pembahasaan tentang membuat Daftar/List menggunakan Ordered List silahkan teman-teman lihat atau tuliskan jika ingin lebih paham kode HTML berikut :
<!DOCTYPE html>
<html>
<head>
<title>Ordered List dengan Atribut Type</title>
</head>
<body>
<h3>List dengan type default</h3>
<ol>
<li>Rio Ananda Putra</li>
<li>Beri Andika</li>
<li>Fredy Agung Wiratama</li>
<li>Robby Nurman HW</li>
<li>Abdillah Ibnu Mubarok</li>
<li>Ramadhan Kurniawan Sanggam</li>
<li>Kasdani Priyatna</li>
<li>Andhika Faturahman</li>
</ol>
<h3>List dengan type Angka yang di inginkan</h3>
<ol start="5">
<li>Rio Ananda Putra</li>
<li>Beri Andika</li>
<li>Fredy Agung Wiratama</li>
<li>Robby Nurman HW</li>
<li>Abdillah Ibnu Mubarok</li>
<li>Ramadhan Kurniawan Sanggam</li>
<li>Kasdani Priyatna</li>
<li>Andhika Faturahman</li>
</ol>
<h3>List dengan type alfabet</h3>
<ol type='a'>
<li>Rio Ananda Putra</li>
<li>Beri Andika</li>
<li>Fredy Agung Wiratama</li>
<li>Robby Nurman HW</li>
<li>Abdillah Ibnu Mubarok</li>
<li>Ramadhan Kurniawan Sanggam</li>
<li>Kasdani Priyatna</li>
<li>Andhika Faturahman</li>
</ol>
<h3>List dengan type alfabet kapital (huruf besar)</h3>
<ol type='A'>
<li>Rio Ananda Putra</li>
<li>Beri Andika</li>
<li>Fredy Agung Wiratama</li>
<li>Robby Nurman HW</li>
<li>Abdillah Ibnu Mubarok</li>
<li>Ramadhan Kurniawan Sanggam</li>
<li>Kasdani Priyatna</li>
<li>Andhika Faturahman</li>
</ol>
<h3>List dengan type romawi</h3>
<ol type='i'>
<li>Rio Ananda Putra</li>
<li>Beri Andika</li>
<li>Fredy Agung Wiratama</li>
<li>Robby Nurman HW</li>
<li>Abdillah Ibnu Mubarok</li>
<li>Ramadhan Kurniawan Sanggam</li>
<li>Kasdani Priyatna</li>
<li>Andhika Faturahman</li>
</ol>
<h3>List dengan type romawi kapital</h3>
<ol type='I'>
<li>Rio Ananda Putra</li>
<li>Beri Andika</li>
<li>Fredy Agung Wiratama</li>
<li>Robby Nurman HW</li>
<li>Abdillah Ibnu Mubarok</li>
<li>Ramadhan Kurniawan Sanggam</li>
<li>Kasdani Priyatna</li>
<li>Andhika Faturahman</li>
</ol>
</body>
</html>Berikut hasil dari penulisan kode HTML Ordered List yang sudah di rangkum sebagai berikut :
2. Unordered List
Unordered List adalah sebuah cara menampilkan data secara daftar/list ke bawah yang tidak terurut yang di tandai dengan Symbol seperti lingkaran kecil (disc), kotak maupun bisa juga menggunakan sebuah gambar. Dan tag yang di gunakan untuk Unordered List adalah tag <ul> dan untuk membuat list nya adalah tag <li> berikut contohnya :
<!DOCTYPE html>
<html>
<head>
<title>Unordered List</title>
</head>
<body>
<h3>Daftar Mata Kuliah Semester 3 MI 17</h3>
<ul>
<li>STRUKTUR DATA DAN ALGORITMA</li>
<li>BASIS DATA</li>
<li>REKAYASA PERANGKAT LUNAK</li>
<li>PEMROGRAMAN DESKTOP</li>
<li>PEMROGRAMAN BERORIENTASI OBYEK</li>
<li>PEMROGRAMAN BERBASIS WEB</li>
<li>KEAMANAN KOMPUTER</li>
<li>PENDIDIKAN ETIKA DAN KEARIFAN</li>
</ul>
</body>
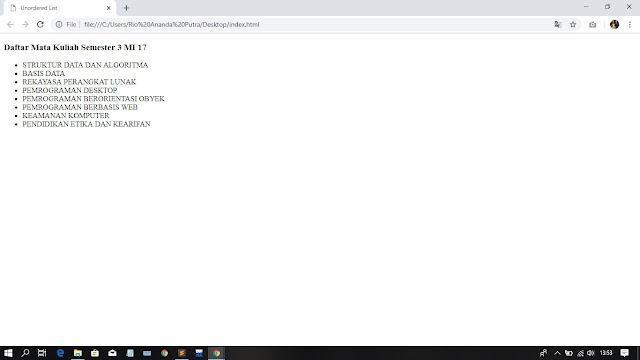
</html>
Secara default/bawaan symbol yang di hasilkan ketika Unordered List tidak di tambahkan atribut type untuk mengatur symbol yang di hasilkan pada browser. Maka yang muncul adalah symbol berupa linkaran seperti berikut ini :
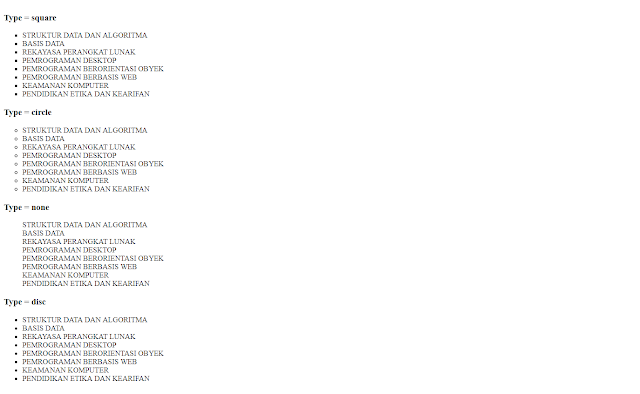
Jika teman-teman ingin membuat dafatr/list menggunakan symbol Kotak (square), lingkaran kosong (circle), atau ingin menghilangkan symbol (none) contoh kode HTML nya adalah sebagai berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Unordered List</title>
</head>
<body>
<h3>Type = square</h3>
<ul type="square">
<li>STRUKTUR DATA DAN ALGORITMA</li>
<li>BASIS DATA</li>
<li>REKAYASA PERANGKAT LUNAK</li>
<li>PEMROGRAMAN DESKTOP</li>
<li>PEMROGRAMAN BERORIENTASI OBYEK</li>
<li>PEMROGRAMAN BERBASIS WEB</li>
<li>KEAMANAN KOMPUTER</li>
<li>PENDIDIKAN ETIKA DAN KEARIFAN</li>
</ul>
<h3>Type = circle</h3>
<ul type="circle">
<li>STRUKTUR DATA DAN ALGORITMA</li>
<li>BASIS DATA</li>
<li>REKAYASA PERANGKAT LUNAK</li>
<li>PEMROGRAMAN DESKTOP</li>
<li>PEMROGRAMAN BERORIENTASI OBYEK</li>
<li>PEMROGRAMAN BERBASIS WEB</li>
<li>KEAMANAN KOMPUTER</li>
<li>PENDIDIKAN ETIKA DAN KEARIFAN</li>
</ul>
<h3>Type = none</h3>
<ul type="none">
<li>STRUKTUR DATA DAN ALGORITMA</li>
<li>BASIS DATA</li>
<li>REKAYASA PERANGKAT LUNAK</li>
<li>PEMROGRAMAN DESKTOP</li>
<li>PEMROGRAMAN BERORIENTASI OBYEK</li>
<li>PEMROGRAMAN BERBASIS WEB</li>
<li>KEAMANAN KOMPUTER</li>
<li>PENDIDIKAN ETIKA DAN KEARIFAN</li>
</ul>
<h3>Type = disc</h3>
<ul type="disc">
<li>STRUKTUR DATA DAN ALGORITMA</li>
<li>BASIS DATA</li>
<li>REKAYASA PERANGKAT LUNAK</li>
<li>PEMROGRAMAN DESKTOP</li>
<li>PEMROGRAMAN BERORIENTASI OBYEK</li>
<li>PEMROGRAMAN BERBASIS WEB</li>
<li>KEAMANAN KOMPUTER</li>
<li>PENDIDIKAN ETIKA DAN KEARIFAN</li>
</ul>
</body>
</html>Dan ini di hasil dari kode HTML di atas :
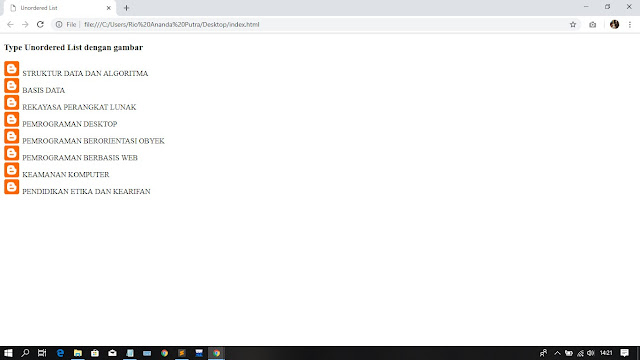
Lalu bagaimana cara membuat daftar/list Unordered List namun bukan dengan symbol melainkan dengan gambar cara nya adalah dengan menambahkan atribut <ul style="list-style-image: url(https://ngodingtah.blogspot.com/favicon.ico);"> ganti yang berwarna merah dengan URL gambar yang di inginkan. Berikut cara membuat daftar/list dengan gambar :
<!DOCTYPE html>
<html>
<head>
<title>Unordered List</title>
</head>
<body>
<h3>Type Unordered List dengan gambar</h3>
<ul style="list-style-image: url(https://ngodingtah.blogspot.com/favicon.ico);">
<li>STRUKTUR DATA DAN ALGORITMA</li>
<li>BASIS DATA</li>
<li>REKAYASA PERANGKAT LUNAK</li>
<li>PEMROGRAMAN DESKTOP</li>
<li>PEMROGRAMAN BERORIENTASI OBYEK</li>
<li>PEMROGRAMAN BERBASIS WEB</li>
<li>KEAMANAN KOMPUTER</li>
<li>PENDIDIKAN ETIKA DAN KEARIFAN</li>
</ul>
</body>
</html>Berikut hasil dari Unordered List menggunakan gambar :
3. Description List
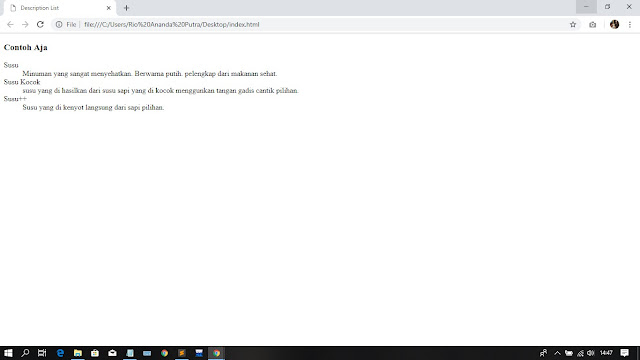
Description List adalah cara menampilkan data secara daftar/list kebawah namun di sertai deskripsi dari setiap barisnya. Cara ini biasa di gunkan dalam penulisan Kamus, tag yang di gunakan untuk membuat description list adalah <dl> (data list) kemudian di ikuti tag <dt> (data term) dan <dd> (data description). Langsung saja ini dia contoh kode HTML nya :
<!DOCTYPE html>
<html>
<head>
<title>Description List</title>
</head>
<body>
<h3>Contoh Aja</h3>
<dl>
<dt>Susu</dt>
<dd>Minuman yang sangat menyehatkan. Berwarna putih. pelengkap dari makanan sehat.</dd>
<dt>Susu Kocok</dt>
<dd>Susu yang di hasilkan dari susu sapi yang di kocok menggunkan tangan gadis cantik pilihan.</dd>
<dt>Susu++</dt>
<dd>Susu yang di kenyot langsung dari sapi pilihan.</dd>
</dl>
</body>
</html>Hasil penulisan kode HTML Description List di atas :
Oke cukup sekian sampai jumpa di episode berikutnya sobat.
Incoming Search Terms :
→ macam-macam list di html→ cara membuat ordered list html
→ membuat list yang berurutan digunakan tag
→ cara membuat menu makanan di html
→ bagaimana cara membuat list dengan alfabet angka romawi huruf angka pada html
→ item suatu list pada kode html dituliskan dengan tag
→ cara membuat listbox di html
→ cara membuat list dalam list html
→ cara buat daftar pesanan di html
→ buat tampilan input listing html html
→ Rio Ananda Putra








0 Response to "Belajar HTML Lengkap Part 7 : Cara Membuat Daftar/List di HTML (tag ol, ul, li, dl, dt dan dd)"
Post a Comment