Belajar HTML Lengkap Part 19 : Cara Menghubungkan HTML dengan CSS
Pengertian dan Pengenalan CSS
Hallo.. sobat ngoding jumpa lagi di blog sederhana ini, episode pada hari ini kita akan membahas Belajar HTML Lengkap Part 19 : Cara Menghubungkan HTML dengan CSS. Seperti yang sudah pernah saya singgung pada episode sebelumnya bahwa dalam membuat sebuah website mempelajari tentang bahasa HTML saja tidak lah cukup, karena HTML hanya lah sebuah kerangka dasar dari sebuah website. Untuk itu kita perlu mempelajari satu lagi bahasa yaitu CSS ini adalah singkatan dari (Cascading Style Sheet) merupakan sebuah bahasa pengkodean yang di gunakan untuk mengatur dan memperindah tampilan halaman suatu website.Pada episode lalu sudah saya berikan contoh penggalan bagian-bagian yang ada dalam sebuah website seperti membuat judul, paragraf, hyperlink, daftar isi, tabel, audio, video, gambar, form, iframe dan lain seterusnya yang saya perkenalkan kepada teman-teman itu hanyalah dasar untuk membuat nya seperti yang terlihat tampilan yang di hasilkan dari bagian-bagian website tersebut terkesan sangat klasik sekali dan saya rasa akan sangat membosankan jika itu terjadi pada website yang ada di seluruh dunia.
Untuk itu lahir lah sebuah bahasa CSS, bahasa CSS ini bukan lah bahasa pemrograman ia masih sama seperti HTML bahasa CSS ialah bahasa pengkodean untuk mengatur tampilan website dan merupakan sebuah elemen penting yang yang perlu kita pelajari setelah memahami konsep dari dasar untuk membuat sebuah kerangka website. Perlu teman-teman ketahui bahwa tidak hanya bahasa HTML atau XHTML saja yang dapat di kombinasikan dengan bahasa CSS kita juga dapat menghubungkan bahasa CSS dengan bahasa lain yang di gunakan untuk membuat sebuah website seperti mengkombinasikan antara CSS dengan bahasa pemrograman PHP atau lain sejenisnya, dan satu hal lagi teman-teman kabar baik nya ternyata bahasa CSS juga dapat di gunakan untuk mendesain sebuah aplikasi berbasis android.
Bagaimana Cara Menghubungkan CSS ?
Ada 3 cara yang umum di gunakan untuk menghubungkan HTML dengan CSS, ketiga cara ini tentunya memiliki perbedaan serta keunggulan nya masing-masing, berikut cara atau metode yang dapat di gunakan untuk menghubungkan CSS, berikut di bawah ini :
- Eksternal Style Sheet
- Internal Style Sheet
- Inline Style Sheet
Untuk penjelasan mengenai ke 3 cara yang di gunakan untuk menghubungkan antara HTML dengan CSS, simak ulasan nya di bawah ini :
Menghubungkan CSS dengan Eksternal Style Sheet
CSS External Style Sheet adalah sebuah cara penulisaan antara kode CSS dengan kode HTML di tulis secara terpisah. Cara penulisan ini mempunyai keuntungan karena di anggap efektif jika di aplikasikan pada website yang memiliki halaman banyak, oleh karena itu ketika teman-teman ingin melakukan perubahan desain atau update kode CSS pada halaman website hanya perlu mengubah 1 file CSS saja.
Kode CSS dapat di tulis dengan menggunkan text editor yang sama untuk menulis kode HTML dan untuk ekstensi atau akhiran di tambahkan dengan nama_file.css . Namun untuk penulisan CSS dengan cara External Style Sheet kita harus menambahkan tag <link> yang di letakan pada elemen <head> pada HTML.
Atribut rel="stylesheet" type="text/css" ini adalah untuk mendeklarasikan bahwa file yang akan di panggil ialah file styleheet atau CSS, selanjutnya untuk atribut href="exsternal.css" berfungsi untuk mengarahkan di mana alamat (URL) dari file CSS itu berada.
Untuk contoh penulisan nya silahkan teman-teman buka text editor kesayangan kalian lalu coba tuliskan contoh kode CSS Exsternal Style Sheet di bawah ini :
Pada contoh kode HTML berikut saya beri nama file index.html
Kode CSS dapat di tulis dengan menggunkan text editor yang sama untuk menulis kode HTML dan untuk ekstensi atau akhiran di tambahkan dengan nama_file.css . Namun untuk penulisan CSS dengan cara External Style Sheet kita harus menambahkan tag <link> yang di letakan pada elemen <head> pada HTML.
<link rel="stylesheet" type="text/css" href="exsternal.css">Atribut rel="stylesheet" type="text/css" ini adalah untuk mendeklarasikan bahwa file yang akan di panggil ialah file styleheet atau CSS, selanjutnya untuk atribut href="exsternal.css" berfungsi untuk mengarahkan di mana alamat (URL) dari file CSS itu berada.
Untuk contoh penulisan nya silahkan teman-teman buka text editor kesayangan kalian lalu coba tuliskan contoh kode CSS Exsternal Style Sheet di bawah ini :
Pada contoh kode HTML berikut saya beri nama file index.html
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menghubungkan CSS</title>
<link rel="stylesheet" type="text/css" href="exsternal.css">
</head>
<body>
<h1>Tutorial Belajar CSS | ngodingtah.blogspot.com</h1>
<p>... paragraf ini menggunakan CSS ...</p>
</body>
</html>Lalu tuliskan kode CSS berikut dan simpan pada folder yang sama, pada contoh ini saya beri nama file exsternal.css
body {
background-color: brown;
}
p {
color: white;
margin-left: 40px;
}
h1 {
color: orange;
font-family: sans-serif;
text-align: center;
}Hasil dari contoh CSS External Style Sheet :
Menghubungkan CSS dengan Internal Style Sheet
CSS Internal Style Sheet adalah sebuah cara menghubungkan kode CSS dengan cara menuliskan kode CSS secara langsung pada elemen head yang ada di dokumen HTML. Cara ini bisa di aplikasikan pada saat satu halaman memiliki style yang berbeda dengan halaman lain nya maka teman-teman bisa menggunkan cara CSS Internal Style Sheet. Untuk meletakan kode CSS dengan cara ini kita perlu menambahakan tag <style> yang di tempatkan pada elemen head dokumen HTML.
<style type="text/css">
.. kode css disini ..
</style>Atribut type="text/css" adalah untuk mendeklarasikan bahwa kode yang berada di dalam elemen style ialah kode dengan tipe CSS. Untuk contoh cara penulisan kode CSS Internal Style Sheet silahkan ikuti cara berikut ini.
buka text editor kalian lalu tulisakan kode HTML di bawah ini :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
background-color: linen;
}
h1 {
color: red;
font-family: sans-serif;
margin-left: 40px;
}
p {
font-size: 20px;
}
</style>
</head>
<body>
<h1>Tutorial Belajar CSS Blog | ngodingtah.blogspot.com</h1>
<p>... Ini paragraf dengan ukuran font 20 pixel ...</p>
</body>
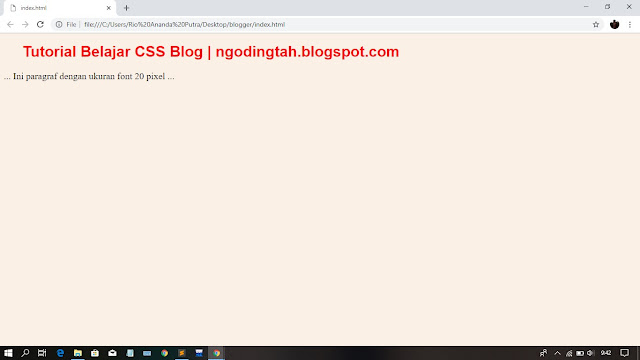
</html>Hasil dari contoh penulisan kode CSS Internal Style Sheet :
Menghubungkan CSS dengan Inline Style Sheet
CSS Inline Style Sheet adalah cara menghubungkan kode CSS secara langsung dengan menambahkan atribut style pada elemen tag tertentu di dokumen HTML. Cara ini dapat di lakukan namun sangat tidak efektif apabila diterapkan pada halaman website yang banyak, karena apabila ingin melakukan perubahan design atau ingin mengupdate kode CSS kalian harus mengubah banyak file. berikut cara penulisan kode CSS Inline Style Sheet, di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menghubungkan CSS</title>
</head>
<body style="background-color:black;">
<h1 style="color:white;padding:30px;">Tutorial Belajar CSS Blog | ngodingtah.blogspot.com</h1>
<p style="color:white;">.. contoh paragraf ...</p>
</body>
</html>Hasil dari contoh penulisan kode CSS Inline Style Sheet :
Oke.. sekarang teman-teman sudah mempelajari cara menghubungkan CSS nanti kita akan jumpa lagi pada episode berikut nya yaitu tentang class dan id pada HTML yang akan sangat berguna sekali untuk memperdalam lagi tentang CSS, demikianlah materi yang dapat saya sampaikan pada hari ini semoga bermanfaat dan terimkasih.
Incoming search terms :
→ cara link html ke css→ cara memanggil file css ke html
→ cara memanggil css di php
→ belajar css
→ contoh script css
→ cara membuat web sederhana dengan html dan css
→ cara menggabungkan file html dan css
→ cara menggabungkan file php dan css
→ cara membuat dan menghubungkan css dengan html
→ cara memasukan html ke css
→ cara memisahkan css dengan html
→ link css di html
→ cara memanggil file di html
→ cara penulisan css
→ cara memasukan kode css ke html
→ cara mengambil css
→ rio ananda putra





0 Response to "Belajar HTML Lengkap Part 19 : Cara Menghubungkan HTML dengan CSS"
Post a Comment