Belajar HTML Lengkap Part 20 : Mengenal Fungsi Class dan Id Pada HTML
Mengenal Fungsi Class dan Id Pada HTML
ngodingtah.blogspot.com - Belajar HTML Lengkap Part 20 : Mengenal Fungsi Class dan Id Pada HTML. Seperti yang sudah pernah saya tuliskan pada episode sebelum nya yaitu tentang Cara Menghubungkan HTML dengan CSS, pada kesempatan hari ini kita akan mulai mengulas kembali tentang CSS lebih dalam. Penasaran ? langsung aja simak ulasan nya berikut ini.
CSS adalah sebuah bahasa dengan pengkodean atau penanda yang berfungsi untuk mengatur serta memperindah tampilan dari sebuah website.
HTML merupakan struktur dasar dalam membuat sebuah website, pada HTML terdapat elemen-elemen atau bagian-bagian sebagai penyusun dari berdiri nya sebuah halaman website, misalkan contoh ada heading dan paragraph kedua elemen tersebut terkadang di dalam sebuah HTML terdiri lebih dari satu.
Nah.. pada contoh kali ini saya ambil studi kasus misalkan pada sebuah dokumen HTML terdiri dari 5 paragraph dimana misal di paragraph ke 1 kita ingin memberikan warna teks putih dengan background nya berwarna hitam sedangkan kita memiliki 5 paragraph, bagaimana cara jika hanya ingin memberikan warna teks putih serta background hitam hanya pada paragraph ke 1 pada CSS ?
Sebelum saya mulai menjelaskan silahkan teman-teman tuliskan kode HTML dan CSS serta simpan dalam 1 folder yang sama, kode di bawah ini :
Pada contoh 1 kode HTML ini saya beri nama file index.html
Sebelum saya mulai menjelaskan silahkan teman-teman tuliskan kode HTML dan CSS serta simpan dalam 1 folder yang sama, kode di bawah ini :
Pada contoh 1 kode HTML ini saya beri nama file index.html
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menghubungkan HTML dengan CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Saya memiliki paragraf ke 1</p>
<p>Saya memiliki paragraf ke 2</p>
<p>Saya memiliki paragraf ke 3</p>
<p>Saya memiliki paragraf ke 4</p>
<p>Saya memiliki paragraf ke 5</p>
</body>
</html>Pada contoh 1 kode CSS ini saya beri nama file style.css
p {
color: white;
background: black;
}Jika teman-teman sudah selesai menuliskan dan menyimpan kode HTML dan CSS pada contoh 1, silahkan teman-teman jalankan file index.html. Dari contoh di atas, apa hasil yang di tampilkan pada browser ?
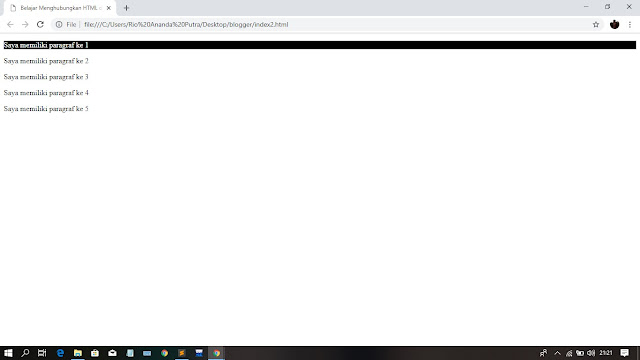
Hasil yang akan tampil dari penulisan kode HTML serta CSS pada contoh 1 adalah semua paragraph dari 1 sampai dengan 5 memiliki style atau tampilan yang sama bukan ? Ini karena paragraph 1 tidak memiliki penanda yang Specific, lalu bagaimana solusinya ?
Solusi serta jawaban nya adalah kita perlu memberikan penanda pada elemen paragraph ke 1 agar dapat di bedakan dengan paragraph lainya dengan cara menambahkan atribut Class atau Id, Kedua atribut tersebut memiliki peran penting pada HTML agar dapat di manipulasi dengan kode CSS dan Javascript.
Sekarang teman-teman tulis kode HTML dan CSS lalu simpan pada 1 folder yang sama, dan bedakan hasil contoh yang ke 2 ini dengan hasil contoh ke 1, berikut kode nya di bawah ini :
Pada contoh 2 kode HTML saya beri nama file index2.html
Pada contoh 2 kode CSS saya beri nama file style2.css
Apakah kalian dapat menganalisa perbedaan yang ada antara contoh 2 dengan contoh 1 ?
Yaps.. perbedaan pada contoh 2 ada pada atribut Id yang telah di tambahkan pada elemen paragraph 1 dengan nilai tanda-1, kemudian perbedaan juga terjadi pada kode CSS yang fungsi nya untuk mengatur tampilan dengan tadi nya memanggil elemen p secara langsung pada contoh 1 yang akibat nya tidak dapat mengatur style atau tampilan dengan Specific, dengan di tambahkan atribut Id pada elemen paragraf 1 pada contoh 2 kita dapat mengatur style atau tampilan lebih Specific dengan menuliskan nilai dari atribut Id pada CSS secara langsung untuk mengatur style pada elemen yang di inginkan. Berikut hasil yang di tampilkan browser dari contoh 2, di bawah ini :
Sekarang teman-teman tulis kode HTML dan CSS lalu simpan pada 1 folder yang sama, dan bedakan hasil contoh yang ke 2 ini dengan hasil contoh ke 1, berikut kode nya di bawah ini :
Pada contoh 2 kode HTML saya beri nama file index2.html
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menghubungkan HTML dengan CSS</title>
<link rel="stylesheet" type="text/css" href="style2.css">
</head>
<body>
<p id="tanda-1">Saya memiliki paragraf ke 1</p>
<p>Saya memiliki paragraf ke 2</p>
<p>Saya memiliki paragraf ke 3</p>
<p>Saya memiliki paragraf ke 4</p>
<p>Saya memiliki paragraf ke 5</p>
</body>
</html>Pada contoh 2 kode CSS saya beri nama file style2.css
#tanda-1 {
color: white;
background: black;
}Apakah kalian dapat menganalisa perbedaan yang ada antara contoh 2 dengan contoh 1 ?
Yaps.. perbedaan pada contoh 2 ada pada atribut Id yang telah di tambahkan pada elemen paragraph 1 dengan nilai tanda-1, kemudian perbedaan juga terjadi pada kode CSS yang fungsi nya untuk mengatur tampilan dengan tadi nya memanggil elemen p secara langsung pada contoh 1 yang akibat nya tidak dapat mengatur style atau tampilan dengan Specific, dengan di tambahkan atribut Id pada elemen paragraf 1 pada contoh 2 kita dapat mengatur style atau tampilan lebih Specific dengan menuliskan nilai dari atribut Id pada CSS secara langsung untuk mengatur style pada elemen yang di inginkan. Berikut hasil yang di tampilkan browser dari contoh 2, di bawah ini :
Class dan Id berfungsi sebagai penanda dari suatu elemen HTML dengan tujuan agar suatu elemen pada HTML dapat di manipulasi menggunakan CSS atau Javascript.
Perbedaan Class dan Id pada HTML
Meskipun miliki fungsi yang sama, Class dan Id memiliki perbedaan mulai dari segi penulisan maupun dari segi penggunaan nya.Nilai atau selector Class pada CSS atau Javascript di tulis menggunkan awalan tanda titik (.) sedangkan nilai atau selector Id pada CSS atau Javascript di tulis menggunkan awalan tanda pagar atau kres (#).
Penggunaan nilai atau selector class dapat di berikan pada banyak elemen HTML dan dapat di panggil lebih dari satu kali, sedangkan penggunaan nilai atau selector id hanya dapat di peruntukan pada satu penandaan elemen HTML yang memiliki unik dari pada elemen lainya, artinya satu nilai atau selector id hanya bisa di berikan pada satu elemen saja dan tidak dapat di panggil lebih dari satu kali pada elemen yang sama, jika teman-teman memanggil nilai atau selector id pada HTML lebih dari 1 kali maka yang ke 2 dan selanjutnya akan di abaikan. Berikut contoh penulisan Class dan Id pada HTML dan CSS, di bawah ini :
Pada contoh 3 kode HTML ini saya beri nama file index3.html
<!DOCTYPE html>
<html>
<head>
<title>Penuliasaan class dan id pada HTML dan CSS</title>
<link rel="stylesheet" type="text/css" href="style3.css">
</head>
<body>
<!-- contoh penggunaan class -->
<p class="sama-1">saya memiliki paragraf ke 1</p>
<p class="sama-1">saya memiliki paragraf ke 2</p>
<p class="sama-2">saya memiliki paragraf ke 3</p>
<p class="sama-2">saya memiliki paragraf ke 4</p>
<p class="sama-1 sama-2">saya memiliki paragraf ke 5</p>
<br><br>
<!-- contoh penggunaan id -->
<p id="unik-1">saya memiliki paragraf ke 6</p>
<p id="unik-1">saya memiliki paragraf ke 7</p>
<p id="unik-2">saya memiliki paragraf ke 8</p>
<p id="unik-2">saya memiliki paragraf ke 9</p>
<p id="unik-1 unik-2">saya memiliki paragraf ke 10</p>
<br><br>
<!-- contoh penggunaan id pada link -->
<a href="#link"><p>saya memiliki paragraf ke 11 saya jadikan sebagai link</p></a>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<p>saya memiliki paragraf ke 12</p>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<p>saya memiliki paragraf ke 13</p>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<p id="link">saya memiliki paragraf ke 14</p>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<p>saya memiliki paragraf ke 15</p>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<p id="link">saya memiliki paragraf ke 16</p>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<p>paragraf 17 punya pertanyaan kenapa link paragraf 11 tidak mengarah ke paragraf 16 malah ke paragraf 14 ?</p>
</body>
</html>Pada contoh 3 kode CSS ini saya beri nama file style3.css
#unik-1 {
background: #81ecec;
text-align: center;
}
#unik-2 {
color: red;
}
.sama-1 {
background: #a29bfe;
text-align: center;
}
.sama-2 {
color: red;
}Berikut hasil yang di tampilkan pada browser dari penulisan contoh 3, di bawah ini :
Coba teman-teman perhatikan dari contoh 3 di atas, berikut penjelasaan nya :
Paragraph 1 sampai dengan 5 menggunakan style selector class, paragraph 1,2 menggunkan style selector class p-1, kemudian paragraph 3,4 menggunkan style class p-2, setiap selector class dapat di tuliskan pada banyak elemen seperti pada contoh paragraph 1,2 dan pargraph 3,4, selector class juga dapat di panggil sekaligus seperti pada contoh paragraph 5 yang merupakan gabungan dari style selector class p-1 dan p-2.
Paragraph 6 sampai dengan 10 menggunakan style selector id, paragraph 6,7 menggunkan style selector class unik-1, kemudian paragraph 8,9 menggunkan style class unik-2, meskipun selector class dapat di tuliskan pada elemen paragraph 6,7 dan pargraph 8,9 dengan nama selector id yang sama, hal ini tidak di benarkan karena sejati nya penggunaan id hanya di peruntukan untuk satu elemen yang unik, dan tidak dapat di panggil lebih dari satu seperti yang di coba pada paragraph 10 yang memanggil selector id unik-1 dan unik-2 namun tidak berfungsi.
Dalam penggunaan id mengapa tidak di bolehkan menggunakan nama yang sama pada sebuah halaman website ini di karenakan nanti akan terjadi seperti pada contoh kecil kasus pada paragraph 11 yang telah saya jadikan sebagai link memiliki fungsi untuk membuat arah atau scroll, disini saya buat tujuan arah atau scroll pada paragraph ke 14 dan 16, namun ketika link pada paragraph 11 di klik hanya akan mengarah pada paragraph 14 sedangkan paragraph 16 di abaikan, hal ini karena seperti yang sudah saya jelaskan di atas mengenai perbedaan id dan class.Demikian lah materi yang dapat saya sampaikan semogga bermanfaat, jika masih bingung silahkan berkomentar pada kolom yang di sediakan di bawah ini. Bagi pembaca yang merasa tulisaan ini bermanfaat agar dapat mendukung dengan cara berkomentar atau membagikan pada teman-teman lainya. Sekali lagi terimakasih sudah berkunjung di blog sederhana ini.
Incoming search terms :
→ perbedaan class dan id→ fungsi div class
→ fungsi div id
→ class pada html
→ id pada html
→ fungsi atribut class dan id pada html
→ cara menggunakan id dan class di html
→ contoh class css
→ contoh id css
→ fungsi div pada css
→ fungsi atribut id pada html
→ apakah fungsi selector class dalam css
→ apa itu selector id dan class dalam html
→ pengertian id dan class pada css
→ fungsi penggunaan pengertian perbedaan selector class dan selector id pada html css
→ id html adalah
→ memahami atribut id dan class tag div
→ pengenalan id dan class pada css
→ cara menguji perbedaan class dan id pada html
→ rio ananda putra





0 Response to "Belajar HTML Lengkap Part 20 : Mengenal Fungsi Class dan Id Pada HTML"
Post a Comment